
Verónica Fernández
Bring Clarity to user experience
UX & Web designer with a passion for simplifying the complex.
Fluent in English and Spanish.
Posh Nail Spa in Cary website
Posh Nail Spa - 2025

Gamifying Stock Photography
Startup in early stage

Designed a stock photography platform that encourages specific user behaviors through gamification, aligning with business goals
Feature Strategy & KPIs: Defined and prioritized features to incentivize behavior while optimizing resources for the MVP. Established KPIs to measure effectiveness.
Wireframing & UX Design: Created lo-fi wireframes integrating core functions and gamification elements while simplifying workflows.
Information Architecture & Reward Systems: Mapped data flow and structured reward mechanics to enhance engagement and usability.
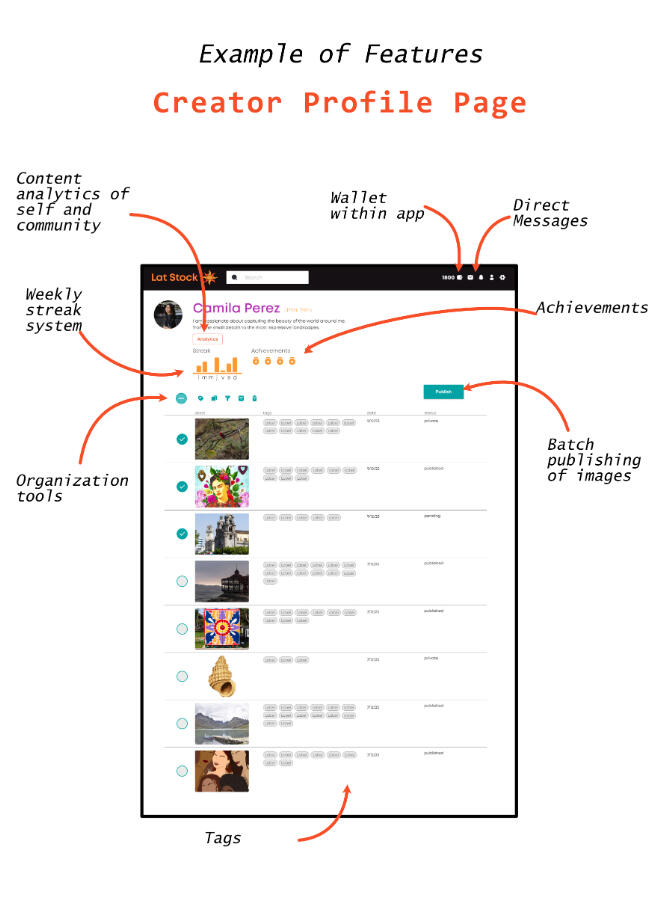
Interfaces for creators and customers

Business Process Transformation
Ingered SAC

Overview
Researched and analyzed business operations to design tech-driven solutions for a net manufacturing workshop. The goal was to modernize workflows and streamline processes across production, inventory, procurement, and administrative areas.
Problem Statement
The workshop faced inefficiencies due to manual logistics and disconnected documentation across teams. Data often had to be copied repeatedly and manually cross-referenced. These issues led to delays, frequent errors, and miscommunication, hindering operational efficiency and client service.
Users
The solution had to accommodate six user roles:
Production
Warehouse
Procurement
Commercial (Sales)
Management
Human Resources (HR)
My Role
I was responsible for understanding organizational processes and mapping interactions between different roles. My tasks included:
Conducting research to uncover workflows and pain points.
Creating process maps and user flows for technology solutions tailored to organizational goals.
Defining functional requirements and designing wireframes.
Presenting solutions to department heads for feedback and iteration.
Process
1. Research & Analysis
Document Review: Analyzed existing workflows, documents, and templates.
Interviews: Conducted interviews with employees from different roles to understand their needs, challenges, and goals.
Contextual Inquiry: Observed team workflows, including how they filled forms, accessed information, resolved issues, and addressed misunderstandings.
2. Process Mapping
Mapped out organizational processes to visualize dependencies and inefficiencies between roles.
3. Defining Functional Requirements
Identified and documented key functional needs to ensure the technology would address core pain points. (And to limit scope)
4. User Flows
Developed role-based user flows, outlining specific tasks, permissions, and interactions for each of the six roles.
5. Logic for Business Processes
Designed logic to automate and synchronize key processes, including conditions and dependencies.
6. Information Architecture & Wireframes
Created the information architecture and interactive wireframes for key system components, ensuring clarity and usability.
Key decisions

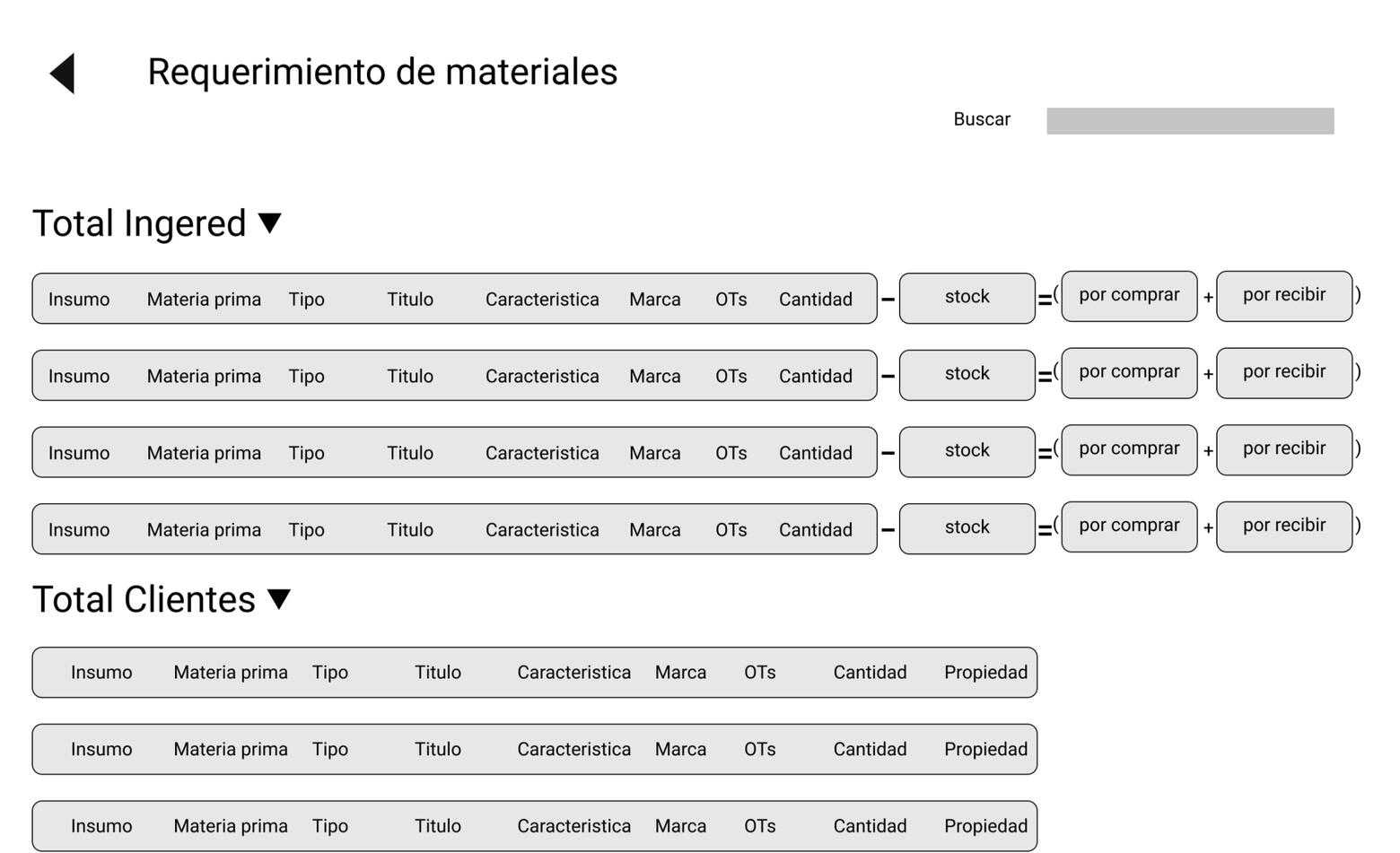
Material Requirements Calculation:
Defined a logic where "Material Required - Stock Available = (To Buy + In Transit)." This allowed the procurement team to quickly identify if materials were missing or already on the way, reducing delays in fulfilling production orders.
Production History Screen:
Enabled production team to assign specific tasks to workers. Once marked as completed by production, HR could view pending payments and finalize worker compensation. This streamlined payroll processes for task-based payments.

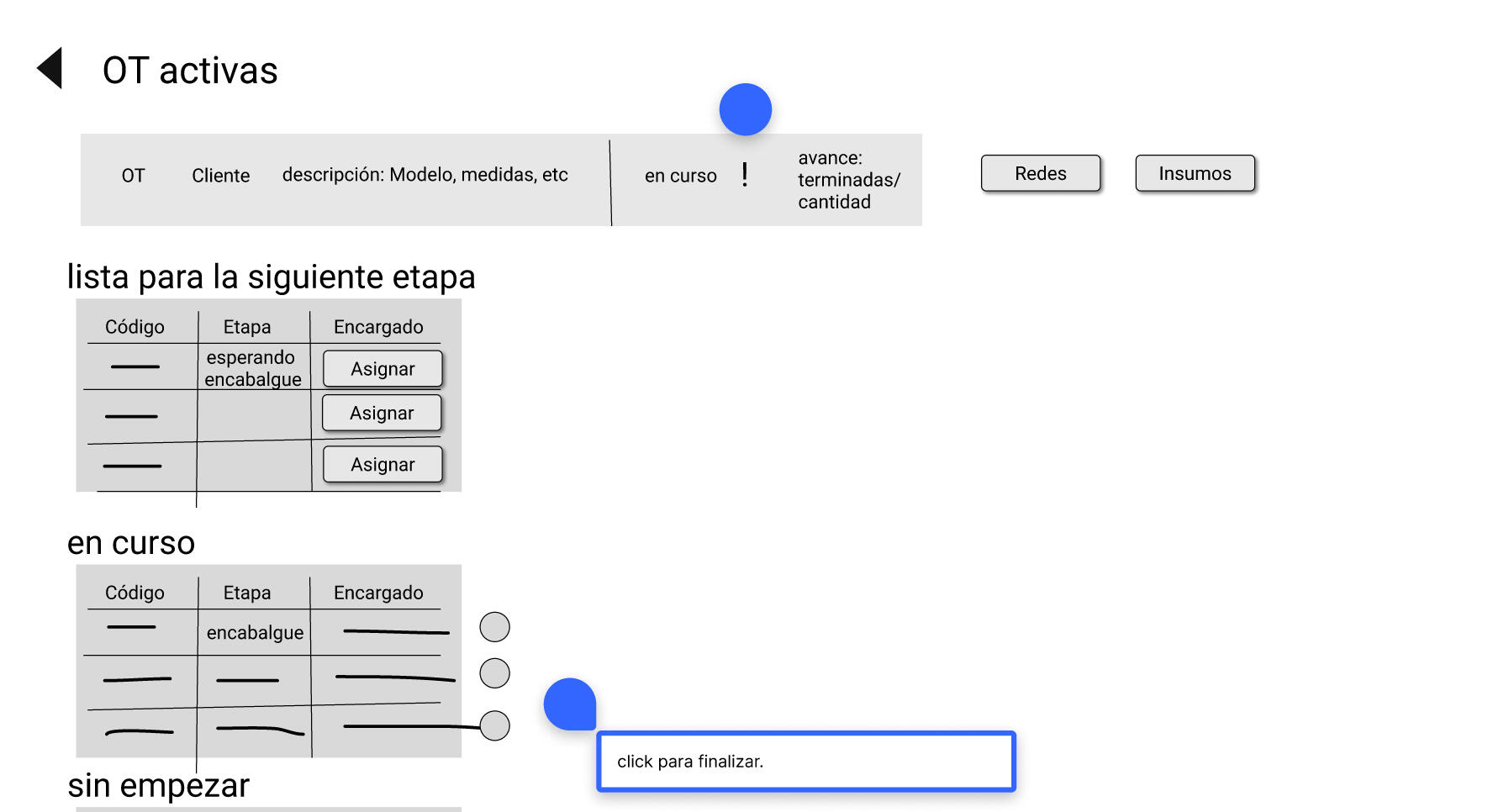
Work Orders:
Designed the work order screen to address production’s needs for managing active orders efficiently. This includes tracking progress for each batch, identifying nets currently in production, assigning tasks to workers, and reviewing the materials required for each order. The goal was to provide production with an intuitive interface that centralizes critical information to streamline decision-making and enhance operational clarity.
The screen displays:
Order Details: Includes order code, client, and net specifications (e.g., model, dimensions).
Shows the number of nets currently in production and the overall progress (completed/total quantity).
Highlights with an "!" when nets are ready for the next stage, prompting worker assignment.
Additionally, each order features two actionable buttons:
"Nets": View the list of nets within the batch, their current production stage, and assign or view the responsible worker.
"Materials": Lists the materials needed to fulfill the order, including both unit and total quantities.

List of current work orders

"Nets" view

"Materials" view
Outcomes
Delivered a tailored, user-focused solution designed to align workflows and enhance collaboration across departments.
Created a solid foundation for implementation by delivering comprehensive process maps, user flows, and wireframes tailored to user roles, providing a clear roadmap to modernize operations and support data-driven decision-making.
Game UI Redesign
10 second ninja

Interface redesign for the game “10 second ninja”, a platform game where you must finish each level in less than 10 seconds.
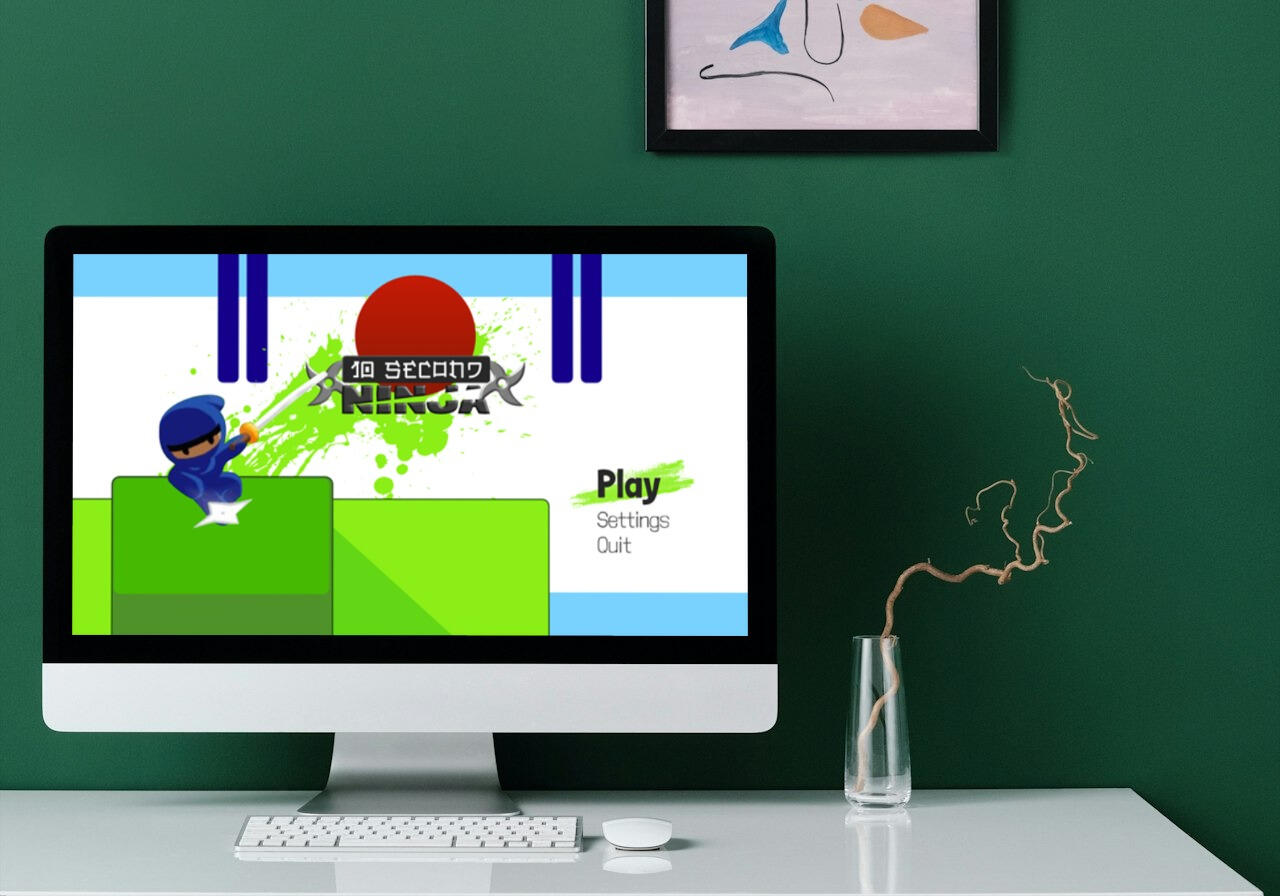
Designed a logo
Used in game graphics style to design a main menu

Before

After
By selecting “Play” you can choose area and level (by default it shows you the last one you have unlocked)
Select area & level
You can select the area by scrolling horizontally. The character performs the animation running and the stage moves horizontally. After selecting area, you select level. You walk with your character and in the part At the top of the screen the stars of the selected level are displayed.
Walk animation between levels for better immersion
Visual and uncluttered representation of stars obtained
HUD
Added a “Retry” button on the HUD so that the player can quickly return to try a level if they took too long (important when you want to improve your record).
Added Crown icon to show your record time.
Lifes left are shown as shurikens

Before

After

Before

After
YOU WIN
Shows the remaining time you had to finish the level. Assign stars according to your speed. And if it is a new personal record, it shows the “New Best” logo.
Added visual representation of score, stars and how close you are from next star
Made a "New Best" logo
YOU FAILED














